Salah satu cara lain untuk memperindah dan membuat tampilan blog menjadi
menarik yaitu dengan membuat text atau tulisan bergerak mengikuti
kursor di blog. Mungkin sobat blogger pernah berkunjung pada sebuah blog
dan melihat tulisan bergerak mengarah ke mana saja kursor sobat
gerakkan lalu jika kursor didiamkan maka tulisan tersebut akan terus
berputar mengelilingi cursor. Sebenarnya sobat juga bisa membuatnya
secara mudah dengan hanya menambahkan script html tertentu pada blog.
Kali ini saya akan share gimana Cara Membuat Tulisan Mengikuti Kursor Di Blog Terbaru,
silahkan ikuti tutorial langkah langkah berikut lengkap beserta
gambarnya buat sobat yang ingin membuat text bergerak / berjalan / berputar mengelilingi cursor pada blog.
Cara Membuat Tulisan Bergerak Mengikuti Cursor :
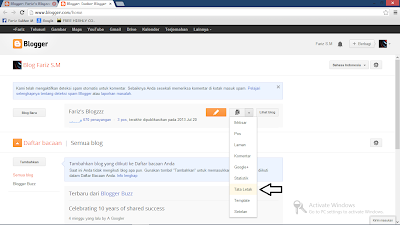
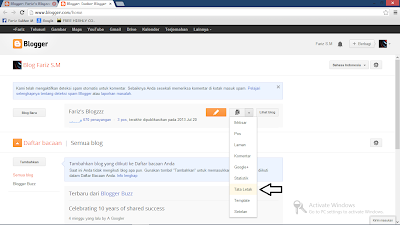
1. Bikin tulisan mengelilingi kursor seperti diatas yaitu dengan cara masuk ke menu Tata Letak dan klik Tambahkan gadget
2. Kemudian klik tombol tambah pada pilihan HTML/Javascript
3. Setelah itu masukkan kode berikut ke dalam kotak konten seperti pada gambar, silahkan ganti script yang ditandai merah dengan kode warna (bisa lihat disini) dan tulisan yang sobat inginkan, jika sudah klik Simpan.. Selesai
http://carazain.blogspot.com/2016/02/cara-membuat-tulisan-mengikuti-kursor-di-blog-terbaru.html
Gambar

Teks Mengikuti Cursor
JAM WiB Animasi
WELCOME TO MY BLOG
Rabu, 17 Oktober 2018
Kumpulan Animasi Bergerak Untuk Blog Terbaru
Kumpulan Animasi Untuk Blog Terbaru - Agar blog lebih cantik, tidak ada salahnya jika sobat menambahkan beberapa animasi keren.
Alhamdulillah pada kesempatan kali ini, saya ingin berbagi beberapa animasi keren yang munkin saja sobat akan tertarik.
Sebelum ke Animasi blog, saya akan memberikan tutorial memasang/Menambah animasi di blog terlebih dahulu:

http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html
Alhamdulillah pada kesempatan kali ini, saya ingin berbagi beberapa animasi keren yang munkin saja sobat akan tertarik.
Sebelum ke Animasi blog, saya akan memberikan tutorial memasang/Menambah animasi di blog terlebih dahulu:
- Pertama Login ke blogger
- Pada menu Dashboard pilih Tata Letak
- Klik Tambah Gadget dan pilih HTML/JavaScript
- Copy dan place Script yang saya akan berikan di bawah nanti
- Lalu Simpan
Animasi Pinguin
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020484.gif" title="Click to get more." /></a><small><center><ahref="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget Animasi</a></center></small></div>
Animasi Anjing Laut
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://http://algofixs.blogspot.co.id//" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203B5.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget Animasi</a></center></small></div>
Animasi Bayi Tertawa
<div style="position: fixed; bottom: 0px; right: 20px;width:82px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002031F.gif" border="0" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget-Animasi</a></center></small></div>
Animasi SpongeBob Ngantuk
<a href="http://algofixs.blogspot.co.id/" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/bob.gif" /></a>
Animasi Sponge Bob Jalan
<a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/boblari.gif" /></a>
Animasi Boring
<div style="position: fixed; bottom: 0px; left: 20px;width:80px;height:120px;"><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002016B.gif" border="0" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget-Animasi</a></center></small></div>
Animasi Bunga
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020322.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget Animasi</a></center></small></div>
Animasi Petir
<a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/Cloudelec.gif" /></a>
Animasi Gokil
<a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.htmlg src="http://i1242.photobucket.com/albums/gg532/faizkr8/Dance.gif" /></a>
Animasi Naga
<div style="position: fixed; bottom: 0px; left: 10px;width:150px;height:130px;"><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020478.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget Animasi</a></center></small></div>
Animasi Gajah
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget-Animasi</a></center></small></div>
Animasi Sapa
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/243/th/24365.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
Animasi Panda
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/485/th/48554.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
Animasi Ikan
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020479.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget Animasi</a></center></small></div>
Animasi Berjalan
<a href="http://algofixs.blogspot.co.id/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/jln.gif" /></a>
Animasi Joget
<div style="position: fixed; bottom: 0px; left: 20px;width:82px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002013F.gif" border="0" /></a><small><center><a href="
http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget-Animasi</a></center></small></div>
Animasi Pikachu
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203A0.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget Animasi</a></center></small></div>
Animasi Kucing Tidur
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:140px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html"_blank">Widget Animasi</a></center></small></div>
Animasi Helowwin
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://sig.graphicsfactory.com/Halloween/a.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href=http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
Animasi Bayi Ketawa
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:100px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002031E.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget-Animasi</a></center></small></div>
Animasi Lumba-lumba
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget Animasi</a></center></small></div>
Animasi Kucing Main Bola
<div style="position: fixed; bottom: 0px; right: 30px;width:160px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif" border="0" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget-Animasi-Blog</a></center></small></div>
Animasi Mini Mouse
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/485/th/48554.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html
" target="_blank">My Widget</a></center></small></div>
Animasi Naruto
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/692/th/69207.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
Animasi Memanah

<div style="position: fixed; bottom: 0px; left: 10px;width:210px;height:120px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020236.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Widget Animasi</a></center></small></div>
Animasi Bear Blue
<div style="position: fixed; bottom: 0px; left: 20px;width:100px;height:100px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002033D.gif" title="Click to get more." /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">Free-Widget-Animasi</a></center></small></div>
Animasi Kocak
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/229/th/22949.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/438/th/43833.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
Animasi Seluncur
<a href="http://algofixs.blogspot.co.id/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/Skate.gif" /></a>
Animasi SpongeBob Menari
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1028/th/102882.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
Animasi 2d
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/0/th/72.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
Animasi Bintang
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/102/th/10221.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
Animasi Danger
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1/th/152.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
AnimasiMemalu
<a href="http://algofixs.blogspot.co.id/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/tutuktutuk.gif" /></a>
Animasi Ubur-ubur
<a href="http://algofixs.blogspot.co.id/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/ubur2.gif" /></a>
Animasi Zombi
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://algofixs.blogspot.co.id/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/466/th/46602.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html" target="_blank">My Widget</a></center></small></div>
http://algofixs.blogspot.com/2017/01/kumpulan-animasi-untuk-blog-terbaru.html
Cara Lengkap Memasang Lagu / MP3 di Blog dan Akan di putar otomatis
Pasang Mp3 dari Soundcloud ke Blog
1.Kunjungi https://soundcloud.com/
2.Ketikkan judul lagu di kotak "Search", kemudian Enter
3.Klik pada "Icon" paling kanan yang bertuliskan "Share"
4.Klik pada "Icon Pensil" yang bertuliskan "Edit your widget". Perhatikan tanda panah berwarna kuning
5.Centang "Play automatically" dengan mengkliknya, jika ingin otomatis play. Kalau tidak mau, cukup biarkan saja
6.Copy kodenya di "Widget Code"
7.Masuk ke blogger, pilih Tata Letak

8.Tambahkan Gadget di footer atau sidebar ( pilih salah satu saja )
9.Pilih HTML/Javascript
10.Paste kode tadi yang sudah diambil, ke kolom konten .
11.Kemudian "Simpan"
Tidak menemukan lagu yang anda cari? jangan khawatir, karena anda bisa upload lagunya sendiri. dengan cara daftar atau sign up terlebih dahulu.
http://farizsubhanmaruf.blogspot.com/2013/07/cara-memasang-lagu-mp3-di-blog-dan-akan.html
1.Kunjungi https://soundcloud.com/
2.Ketikkan judul lagu di kotak "Search", kemudian Enter
3.Klik pada "Icon" paling kanan yang bertuliskan "Share"
4.Klik pada "Icon Pensil" yang bertuliskan "Edit your widget". Perhatikan tanda panah berwarna kuning
6.Copy kodenya di "Widget Code"
7.Masuk ke blogger, pilih Tata Letak

8.Tambahkan Gadget di footer atau sidebar ( pilih salah satu saja )
9.Pilih HTML/Javascript
10.Paste kode tadi yang sudah diambil, ke kolom konten .
11.Kemudian "Simpan"
Tidak menemukan lagu yang anda cari? jangan khawatir, karena anda bisa upload lagunya sendiri. dengan cara daftar atau sign up terlebih dahulu.
http://farizsubhanmaruf.blogspot.com/2013/07/cara-memasang-lagu-mp3-di-blog-dan-akan.html
Langganan:
Postingan (Atom)