Ketika saya sedang membuka halaman website, tiba-tiba didepan layar komputer muncul peringatan virtual memory low, ketika di close tidak lama kemudian muncul lagi dan tentu ini sangat mengganggu. Mungkin rekan-rekan ada yang pernah mengalaminya.
Sebelum kita bahas bagaimana mengatasi masalah virtual memory low, kita perlu mengetahui apa itu virtual memory ?
Virtual Memory (Memori Virtual) adalah memory yang dapat dibuat oleh user (pengguna komputer), yang digunakan oleh aplikasi untuk menggunakan sebagian dari memori sekunder seolah-olah ia menggunakannya sebagai RAM fisik.
Dan virtual memory bisa dibuat dengan menggunakan memori yang ada di harddisk, jumlahnya tidak dibatasi, tergantung dari besarnya sisa memori yang ada di hard disk.
Untuk mengatasi virtual memory low, antara lain dengan cara :
- Uninstall program yang tidak diperlukan lagi ;
- Hapus file-file yang double, log file, file-file sampah, seperti di prefetch (Caranya : Start-Run > ketik prefetch > select all > Shift + Del) ;
- Hapus juga file-file di recycle bin, cookies, dll.
- Defrag PC (Caranya : Start > Programs > Accessories > System Tools > Disk Defragment) ;
- Menggunakan software pembersih registry seperti ccleaner ;
http://www.filehippo.com/download_ccleaner
- Coba juga menggunakan software Atf-Cleaner ;
http://majorgeeks.com
- Menggatur besarnya virtual memory ;
- Dll.
Disini kita akan membahas mengenai cara mengatur besarnya virtual memory.
Cara untuk mengatur/ membuat virtual memory, adalah sebagai berikut :
1. Login sebagai Administrator ;
2. Klik kanan [My Computer], pilih ‘Properties’ ;
3. Klik tab ‘Advanced’, Pilih ‘Settings’ pada ‘Performance’ ;
4. Ada 3 pilihan tab, Visual Effects, Advanced, & Data execution Prevention, kita pilih ‘Advanced’ ;
5. Klik ‘Change’ pada Virtual Memory, pilih ‘Custom Size’, besarnya virtual memory terserah user ;
6. Setelah selesai menulis angka-nya, klik ‘SET’, kemudian klik ‘OK’;
7. Sekarang Restart komputer anda.
Catatan :
Ada beberapa rekomendasi bagaimana cara mengatur besarnya virtual memory, antara lain :
1. Samakan besarnya memory pada Initial Size dan Maximum Size.
2. Dibeberapa sumber mengatakan besarnya memori pada virtual memori adalah {[Jumlah total DDR anda sekarang] x 2} +128, misalnya total memory (DDR-RAM) kamu sekarang 384 mb, berarti virtual memory kamu = (384×2)+128 = 896.
Tapi sumber dari Microsoft, bilang virtual memory yang baik adalah 1,5x dari jumlah Memory (DDR-RAM) yang terpasang di PC.
3. Dengan cara men-set menjadi 2x lipatnya agar tidak Run Out of Memory atau Memory Low lagi.
4. Karena virtual memory berfungsi sebagai pengganti (tambahan) DDR-RAM dan mengambil akses dari harddisk (HDD). Alangkah baiknya jika mempunyai 2 harddisk, bedakan lokasi harddisk antara System dan Virtual Memory.
Contoh :
HDD A – 40 Gb (System) <– Windows terinstall.
HDD B – 80 Gb (Data)
Jika kita mempunyai 2 HDD atau lebih, jangan membuat virtual memory ditempat dimana windows diinstall, sebaiknya membuat virtual memory di Harddisk B. Kalau membuat virtual memory ditempat yang sama akan memperlambat akses ke virtual memory, kecuali kita hanya memiliki satu harddisk
http://chyardi.wordpress.com/2009/10/07/tips-cara-mengatasi-virtual-memory-low/
Gambar

Teks Mengikuti Cursor
JAM WiB Animasi
WELCOME TO MY BLOG
Kamis, 23 Juni 2011
Minggu, 19 Juni 2011
Jika Anda melihat ke sidebar blog saya ini pada bagian ITS MY SONG terlihat sebuah MP3 Player seperti WinAmp. Anda bisa mengklik pada salah satu judul lagu dan menikmati alunan suaranya. MP3 Player di blog adalah salah satu fasilitas yang digunakan untuk menarik pengunjung sebab pengunjung bisa menikmati lagu-lagu yang ada di mana saja selama terkoneksi internet dan berkunjung ke blog yang memasang MP3 player tersebut. Anda bisa memasang MP3 Player di blog atau website Anda dengan mendaftarkan diri di www.esnips.com, meng-upload file mp3 yang disukai, kemudian memasang (copy-paste) code program MP3 Player di blog Anda. Langkah lengkapnya sebagai berikut :
1. Lakukan pendaftaran/sign up di www.esnips.com
2. Setelah mendaftar, lakukan verifikasi pendaftaran melalui email yang telah dikirimkan kepada Anda. Verifikasi dilakukan dengan cara mengklik link yang dikirimkan ke email.
3. Buat folder baru / Create Folder untuk mengupload file mp3. Misalnya nama folder : Music
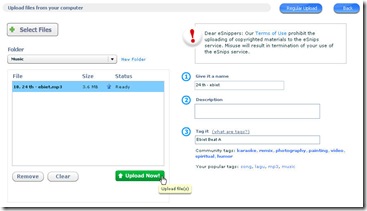
4. Upload file mp3 ke dalam folder Music dengan cara Select File dari komputer kemudian Upload Now
5. Setelah berhasil mengupload file mp3, masuk ke folder Music, kemudian ceklist file mp3 yang telah di upload. Klik + Add to Quicklist
6. Klik Go to Quicklist >
7. Dibagian atas akan terlihat menu seperti di bawah ini. Klik Create playlist widget
8. Akan ada 2 step/langkah untuk memasang MP3 Player di blog Anda. Pertama, pilih layout MP3 Player (warna putih atau hitam, sesuaikan dengan backgroud blog Anda). Kedua, copy code program pada kotak yang disediakan, lalu paste di blog Anda (biasanya diletakkan di sidebar)
Selamat mencoba. (sumber : www.isparmo.web.id)
http://trik461.blogspot.com/2009/11/memasang-mp3-widget-playlist-untuk-blog.html
Rabu, 15 Juni 2011
Pasang MP3 Player di Blog
Kemarin, saat aku browsing aku menemukan lagu yang bagus banget, yaitu lagu dari American Idol 7 top 8, mereka nyanyiin lagunya "Shout To The Lord" di acara Idol Gives Back tahun lalu. Mereka nyanyiinnya bagus banget, dulu aku download yang versi live, tapi nggak taunya ada juga yang studio version. Temenku, si Patrick yang sesama AI mania begitu tau aku punya langsung napsu untuk diposting supaya dia bisa download. Sebenernya aku udah posting di blog personalku yaitu My Silent Hour, tapi disitu aku pasang langsung secara autoplay. Cukup lama aku cari bagaimana caranya supaya tiap buka halaman blog lagu tersebut bisa langsung autoplay, maklum aku nggak begitu ngerti soal coding, tapi setelah browsing akhirnya nemu juga caranya.
Ada banyak web yang menyediakan player gratis untuk dipasang di blog, seperti aimini, beemp3, airmp3 dll atau juga situs-situs penyedia lirik. Kita tinggal copy kodenya dan di-paste ke postingan kita. Di situs-situs tadi lagu sudah tersedia, tinggal kita search aja, tetapi kalau kita ingin punya MP3 player sendiri di blog ki,a dan kebetulan juga lagu yang kita suka nggak tersedia, mungkin langkah-langkah ini bisa membantu.
Sedangkan untuk blog-ku aku menggunakan kode :
Ada banyak web yang menyediakan player gratis untuk dipasang di blog, seperti aimini, beemp3, airmp3 dll atau juga situs-situs penyedia lirik. Kita tinggal copy kodenya dan di-paste ke postingan kita. Di situs-situs tadi lagu sudah tersedia, tinggal kita search aja, tetapi kalau kita ingin punya MP3 player sendiri di blog ki,a dan kebetulan juga lagu yang kita suka nggak tersedia, mungkin langkah-langkah ini bisa membantu.
- Google menyediakan fasilitas gadget yang bisa kita pasang di blog kita, teramasuk MP3 player, tinggal copy kodenya, lalu paste ke tempat yang mau kita pasang, bisa dillihat di sini dan pilih MP3 player yang diinginkan, gambar seperti di atas bisa diperoleh di sini
- Kalau kita punya lagu sendiri yang tidak ada di playlist mereka kita bisa upload lagu kita ke situs-situs yang menyediakan hostingan MP3, misalnya filefreak, mp3upload, dll.
- Masukkan kode lagu yang sudah di-Upload dan klik Get the Code
- Pasang di tempat yang kita inginkan.
Sedangkan untuk blog-ku aku menggunakan kode :
<TABLE BORDER="3" CELLSPACING="0" CELLPADDING="0" BORDERCOLOR="#99CCFF" BORDERCOLORLIGHT="#DBEDFF" BORDERCOLORDARK="#5B7997"><tr><td>MP3 di blogku berjalan autoplay, untuk memilih tidak menggunkakan autoplay, parameternya bisa dirubah dari
<object id="MediaPlayer1" width="300" height="45" classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,0,02,902"
standby="Loading Microsoft Windows Media Player..." type="application/x-oleobject">
<param name="FileName" value="your-file.mid">
<param name="animationatStart" value="false">
<param name="transparentatStart" value="true">
<param name="autoStart" value="true">
<param name="showControls" value="true">
<param name="Volume" value="-100">
<embed type="application/x-mplayer2" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/" Name="MediaPlayer" src="your-file.mid" AutoStart="true" ShowStatusBar="1" volume="-1" HEIGHT="50" WIDTH="300"></embed></object>
</td></tr></table>
<param name="autoStart" value="true">menjadi :
<param name="autoStart" value="false">
untuk "yourfile.mid" diganti dengan URL dari MP3 yang sudah diupload, contohnya : "www.namasite.com/judullagu.mp3" Ok, selamat mencoba, semoga bermanfaat.
http://olympusgirl.blogspot.com/2009/01/pasang-mp3-player-di-blog_5524.html
Senin, 13 Juni 2011
Cara Membuat Template di Blogger
Yak akhirnya jadi juga, seperti yang aku janjikan kemarin yaitu "Cara Membuat Template Blogger". Mulai dari mana ya? nnnngg.. :t ohya, tak jelasin dulu deh tentang artikel ini. Gini, dalam trik berikut, kita akan mencoba membuat template yang paling sederhana dan paling mudah. Sebenarnya dalam mebuat template di blogger harus mengerti tentang CSS dan HTML, tapi untuk kali ini kita hanya memerlukan sedikit kemampuan tersebut karena kita akan membuat template yang paling sederhana, tapi jangan salah walaupun caranya sederhana tapi hasilnya bisa sangat luar biasa, tergantung dari desainernya. Ok deh mulai aja deh ya, kayaknya udah pada nggak sabar nih.
Gini, cara termudah dalam membuat template blogger yaitu dengan mendownload sebuah template kemudian kita otak-atik sendiri, jadi kita tidak perlu membuat dari awal. Untuk bahan praktek kali ini kita coba memakai template yang aku dah pernah aku buat, downlad disini bahannya. Sebelum kita mulai gue saranin lo buat blog baru aja biar gak ngerusak blog asli kamu.
Tahap Desain
Template yang akan kita buat disini memiliki empat komponen utama yaitu Background, Header, Main dan Footer. seperti yang ada dalam gambar berikut:

Jadi kamu harus membuat keempat komponen tersebut. Cara buatnya gimana? kamu harus bisa menggunakan software image editor seperti Photoshop, Corel, Paint dll. Cara pembuatan desainya lebih jelasnya seperti ini:
1. Buat desain seperti gambar diatas
2. Pada bagian background usahakan bersifat "Tile / Pattern" (kecil dan berulang-ulang).
3. Untuk Main dibagi lagi menjadi beberapa kolom, boleh 2 kolom, 3 kolom atau terserah deh. Dan biasanya terdiri dari bagian utama (posting) dan sidebar.
4. Kemudian potong-potong perbagian.
5. Untuk bagian Header motongnya harus full.
6. Bagian background, main dan footer motongnya sedikit aja karena bersifat "tile"
7. Desain diatas kalo dipotong-potong akan menjadi seperti ini :
 background
background
 header
header
 main
main
 footer
footer
8. Upload potongan-potongan tersebut pada sebuah webhosting atau layanan penyimpanan file lainya. Contohnya di geocities atau Photobucket dll.
Nha modeng po ra?
Sekarang kita memasuki ke tahap penyusunan di blogger. gini langkah-langkahnya. Ohya udah di download belum tadi bahanya, kalo belum download dulu diatas itu. Ok kita mulai:
1. Kembali ke blogger dan ke menu "Edit HTML".
2. Trus klik tombol "Brows" untuk mengupload template yg udah kamu donwload tadi.
3. Kemudian Cari kode seperti ini:
body { margin: 0px; padding: 0px; text-align: left; font:$bodyfont; color:$textcolor; background: #323232 url('http://kendhin.890m.com/template/bg.jpg') repeat-x top left; }
4. Ganti text yang dicetak tebal dengan lokasi gambar background yang kamu buat.
5. Cari kode seperti ini :
#center {background: #ffffff url('http://kendhin.890m.com/template/main.jpg') repeat-y top center;}
6. Ganti text yang dicetak tebal dengan lokasi gambar main kamu.
7. Cari kode seperti ini:
#header { margin: 0; height:196px; width:898; color: $pagetitlecolor; background: url('http://kendhin.890m.com/template/head.jpg') no-repeat top center; }
8. Ganti text yang dicetak tebal dengan gambar header.
9. Cari kode seperti ini:
#footer { margin: 0; width: 898px; height:80px; padding: 0px; background: url('http://kendhin.890m.com/template/foot.jpg') repeat-y top center; }
10. Ganti text yang dicetak tebal dengan gambara foter.
11. Masih ada beberapa hal yang harus kamu perhatikan. coba cari kode-kode berikut:
#outer-wrapper { width: 898px; margin: 0px auto 0; text-align: justify; }
kode width: 898px menunjukkan lebar dari blog kamu, kamu bisa mengubahnya sesuai keinginanmu, tapi harus disesuaikan dengan lebar desain gambar yang kamu buat.
#main { float: left; width: 445px; margin: 5px; padding: 0px 0px 0px 10px; line-height: 1.5em; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; }
kode width: 445px; adalah lebar daerah main yang berisi posting, kamu bisa merubahnya.
#sidebar { float: right; width: 153px; padding-right: 50px; font-size: 83%; color: $sidebartextcolor; line-height: 1.4em; word-wrap: break-word; overflow: hidden; }
#ads-wrapper {float: left; width: 195px; padding-left: 10px; word-wrap: break-word; overflow: hidden; }
kode width: 153px; adalah lebar sidebar bagian kanan. Dan kode width: 195px; adalah lebar sidebar bagian kiri. Terus kode padding-right: 50px; jarak antara tulisan atau isi sidebar sebelah kanan dengan garis batas kanan. Dan kode padding-left: 10px; adalah jarak antara isi sidebar kiri dengan garis batas kiri.
#header { margin: 0; height:196px; width:898; color: $pagetitlecolor; background: url('http://kendhin.890m.com/template/head.jpg') no-repeat top center; }
kode height:196px; width:898; adalah ukuran tinggi dan lebar bagian header, kamu bisa menyesuaikannya dengan ukuran header kamu.
#footer { margin: 0; width: 898px; height:80px; padding: 0px; background: url('http://kendhin.890m.com/template/foot.jpg') no-repeat top center; }
kode width: 898px; height:80px; adalah ukuran lebar dan tinggi bagian footer.
12. Nah kalo udah selesai coba di preview template kamu, sudah sesuai kah? atau hancur?
13. Kalo sudah di Save.
:f akhirnya selesai juga aku buat artikel tentang pembuatan template, capek ya? tapi ingat sekali lagi ini adalah metode membuat template yang mudah dan sederhana, jadi sebenrnya isi dari template lebih rumit lagi, munkin kapan-kapan akan kita bahas detail dari bagian-bagina template tersebut.
OK SELAMAT BERJUANG......
http://trik-tips.blogspot.com/2008/02/cara-membuat-template-di-blogger.html
Gini, cara termudah dalam membuat template blogger yaitu dengan mendownload sebuah template kemudian kita otak-atik sendiri, jadi kita tidak perlu membuat dari awal. Untuk bahan praktek kali ini kita coba memakai template yang aku dah pernah aku buat, downlad disini bahannya. Sebelum kita mulai gue saranin lo buat blog baru aja biar gak ngerusak blog asli kamu.
Tahap Desain
Template yang akan kita buat disini memiliki empat komponen utama yaitu Background, Header, Main dan Footer. seperti yang ada dalam gambar berikut:

Jadi kamu harus membuat keempat komponen tersebut. Cara buatnya gimana? kamu harus bisa menggunakan software image editor seperti Photoshop, Corel, Paint dll. Cara pembuatan desainya lebih jelasnya seperti ini:
1. Buat desain seperti gambar diatas
2. Pada bagian background usahakan bersifat "Tile / Pattern" (kecil dan berulang-ulang).
3. Untuk Main dibagi lagi menjadi beberapa kolom, boleh 2 kolom, 3 kolom atau terserah deh. Dan biasanya terdiri dari bagian utama (posting) dan sidebar.
4. Kemudian potong-potong perbagian.
5. Untuk bagian Header motongnya harus full.
6. Bagian background, main dan footer motongnya sedikit aja karena bersifat "tile"
7. Desain diatas kalo dipotong-potong akan menjadi seperti ini :
 header
header8. Upload potongan-potongan tersebut pada sebuah webhosting atau layanan penyimpanan file lainya. Contohnya di geocities atau Photobucket dll.
Nha modeng po ra?
Sekarang kita memasuki ke tahap penyusunan di blogger. gini langkah-langkahnya. Ohya udah di download belum tadi bahanya, kalo belum download dulu diatas itu. Ok kita mulai:
1. Kembali ke blogger dan ke menu "Edit HTML".
2. Trus klik tombol "Brows" untuk mengupload template yg udah kamu donwload tadi.
3. Kemudian Cari kode seperti ini:
body { margin: 0px; padding: 0px; text-align: left; font:$bodyfont; color:$textcolor; background: #323232 url('http://kendhin.890m.com/template/bg.jpg') repeat-x top left; }
4. Ganti text yang dicetak tebal dengan lokasi gambar background yang kamu buat.
5. Cari kode seperti ini :
#center {background: #ffffff url('http://kendhin.890m.com/template/main.jpg') repeat-y top center;}
6. Ganti text yang dicetak tebal dengan lokasi gambar main kamu.
7. Cari kode seperti ini:
#header { margin: 0; height:196px; width:898; color: $pagetitlecolor; background: url('http://kendhin.890m.com/template/head.jpg') no-repeat top center; }
8. Ganti text yang dicetak tebal dengan gambar header.
9. Cari kode seperti ini:
#footer { margin: 0; width: 898px; height:80px; padding: 0px; background: url('http://kendhin.890m.com/template/foot.jpg') repeat-y top center; }
10. Ganti text yang dicetak tebal dengan gambara foter.
11. Masih ada beberapa hal yang harus kamu perhatikan. coba cari kode-kode berikut:
#outer-wrapper { width: 898px; margin: 0px auto 0; text-align: justify; }
kode width: 898px menunjukkan lebar dari blog kamu, kamu bisa mengubahnya sesuai keinginanmu, tapi harus disesuaikan dengan lebar desain gambar yang kamu buat.
#main { float: left; width: 445px; margin: 5px; padding: 0px 0px 0px 10px; line-height: 1.5em; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; }
kode width: 445px; adalah lebar daerah main yang berisi posting, kamu bisa merubahnya.
#sidebar { float: right; width: 153px; padding-right: 50px; font-size: 83%; color: $sidebartextcolor; line-height: 1.4em; word-wrap: break-word; overflow: hidden; }
#ads-wrapper {float: left; width: 195px; padding-left: 10px; word-wrap: break-word; overflow: hidden; }
kode width: 153px; adalah lebar sidebar bagian kanan. Dan kode width: 195px; adalah lebar sidebar bagian kiri. Terus kode padding-right: 50px; jarak antara tulisan atau isi sidebar sebelah kanan dengan garis batas kanan. Dan kode padding-left: 10px; adalah jarak antara isi sidebar kiri dengan garis batas kiri.
#header { margin: 0; height:196px; width:898; color: $pagetitlecolor; background: url('http://kendhin.890m.com/template/head.jpg') no-repeat top center; }
kode height:196px; width:898; adalah ukuran tinggi dan lebar bagian header, kamu bisa menyesuaikannya dengan ukuran header kamu.
#footer { margin: 0; width: 898px; height:80px; padding: 0px; background: url('http://kendhin.890m.com/template/foot.jpg') no-repeat top center; }
kode width: 898px; height:80px; adalah ukuran lebar dan tinggi bagian footer.
12. Nah kalo udah selesai coba di preview template kamu, sudah sesuai kah? atau hancur?
13. Kalo sudah di Save.
:f akhirnya selesai juga aku buat artikel tentang pembuatan template, capek ya? tapi ingat sekali lagi ini adalah metode membuat template yang mudah dan sederhana, jadi sebenrnya isi dari template lebih rumit lagi, munkin kapan-kapan akan kita bahas detail dari bagian-bagina template tersebut.
OK SELAMAT BERJUANG......
http://trik-tips.blogspot.com/2008/02/cara-membuat-template-di-blogger.html
Langganan:
Postingan (Atom)